MedSquare: Medication Delivery App

Project Brief
The main brief for the mock client is to design an app for medicine delivery services which allow users to search for medicines, order medicines, pay for medicines, get basic information about medicines and cater to other needs of the users, as discovered in research.
-
Sprint 1 (15 to 21 Oct 2020)
-
Perform research, deliver design strategy and create a low-fidelity prototype
-
-
Sprint 2 (16 to 20 Nov 2020)
-
Perform usability testing and convert low-fidelity to high-fidelity prototype
-
-
Sprint 3 (17 to 23 Dec 2020)
-
Refine the prototype and apply design principles for persuasion, emotion, and trust
-
What I did
This is an individual project and I was involved in the end-to-end design process. It includes the design and persuasion strategy, user research, usability testing and prototyping.
Design Tools: AdobeXD, Adobe Illustrator, Adobe Photoshop
Design Framework: Design Thinking (Empathise, Define, Ideate, Prototype, Test)
Outcome
A medication delivery app that helps user keep track of their prescriptions and provide real-time pharmacist advice for self-medication.
Retrospective
Having an aesthetically pleasing design is only part of a good design. It should also evoke emotions which result in positive user experiences and influence a user from “can do” (usability) to “will do” (engage and convert).
I wished I had engage tools like scamper to explore more ideas at the ideate stage.
Design Process
A design strategy is the nexus of what’s valuable for the customer and what’s profitable for the business. It provides a direction and helps with prioritisation.

Empathise
During this stage, user profiles was created and user interviews was conducted. The profile highlight aspects of the user group that could influence the design. The task profile shows the general tasks users would perform.


User interviews was conducted with a user from each user group.

User interview insights:
-
Top-up of medication is around 2-3 times a year therefore the functionality to view past purchase or prescription is important.
-
Delivery timeframe is a concern. They expect delivery within the same day or next day.
-
Seeking advice from a professional virtually should have a personal touch and prompt.

Define
Based on the research insights, the following personas was created to integrate information and focus design efforts on the user.


User scenarios are created to show how users might act to achieve a goal in a environment.
Christina's Scenario:
Sophia was sneezing and Christine brought her to a doctor as she has no medication at home that could help relieve the symptoms. She thought to herself that she should be prepared for minor illnesses and decided to stock up on some over-the-counter medicines.
She expressed concerns on what medication would be suited for her child and if the medication is from a legitimate source. Therefore she prefer to have some expert advice given to her before she commits to the purchase.

David's Scenario:
David has high blood pressure and has to take his medications daily. He often misplaced his paper prescriptions and just found out that his supply can only last him for the next 2 days. He didn’t collect his medication in full so he knew he could request for the balance to be delivered to him without seeing a doctor again. He doesn’t have time to visit the clinic pharmacy as his schedule is packed with client appointments.

Prototyping
Low-fidelity prototype was created to turn an idea into a testable artefact for feedback collection.

Testing
Using zoom, 3 users were asked to perform tasks such as:
-
Seek advice with a pharmacist and ask for recommendations on bruises.
-
Buy the medicine within the prescription
-
Track your order
The following was observed:
-
Delivery status icons were confusing
-
Most couldn’t differentiate between prescription or consult
-
Most didn’t know what to do after prescription details was saved
2nd Iteration
With the usability testing insights, changes were made to the prototype.
My orders section has been simplified to avoid confusion. Filtering option has also been added so users may filter their orders based on purchase period and order status.
Screens for order tracking:
Initially, users are given the option to upload their prescription and view all prescriptions.
To minimise decision fatigue, users would only be able to view all prescriptions and placed orders from there.
Screens for prescription:
Screens for consultation:
3rd Iteration: Design for Persuasion, Emotion & Trust
PET (Persuasion, Emotion, Trust) interviews were conducted with 2 users to discover the blocks, drivers, beliefs and feelings. PET interviews focus on uncovering emotional motivations while user interviews learn about the users and what they think.

The following emotional schema was created to organise the information.

A PET theme was derived based on the strong blocks and drivers and appropriate tools were selected to communicate the theme.

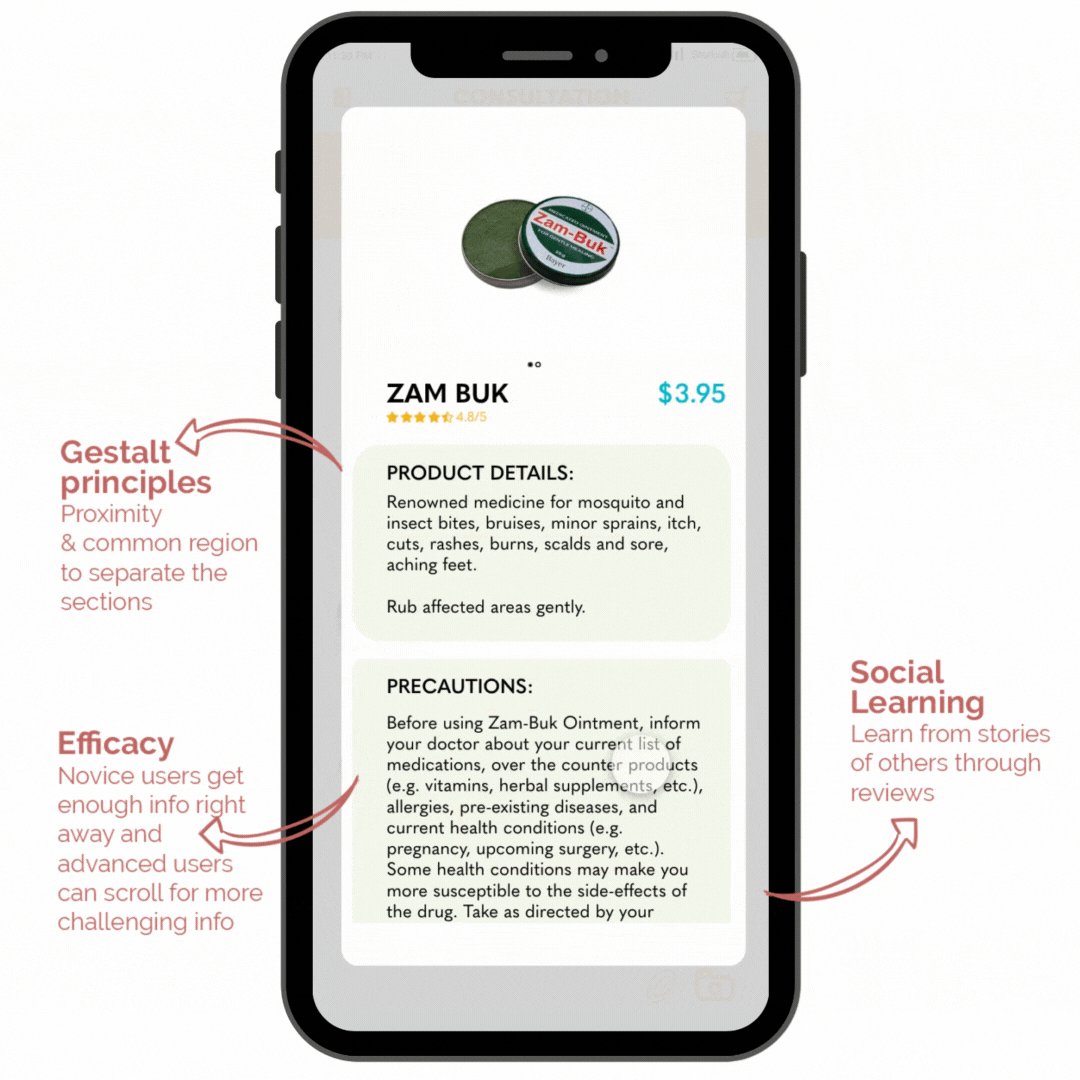
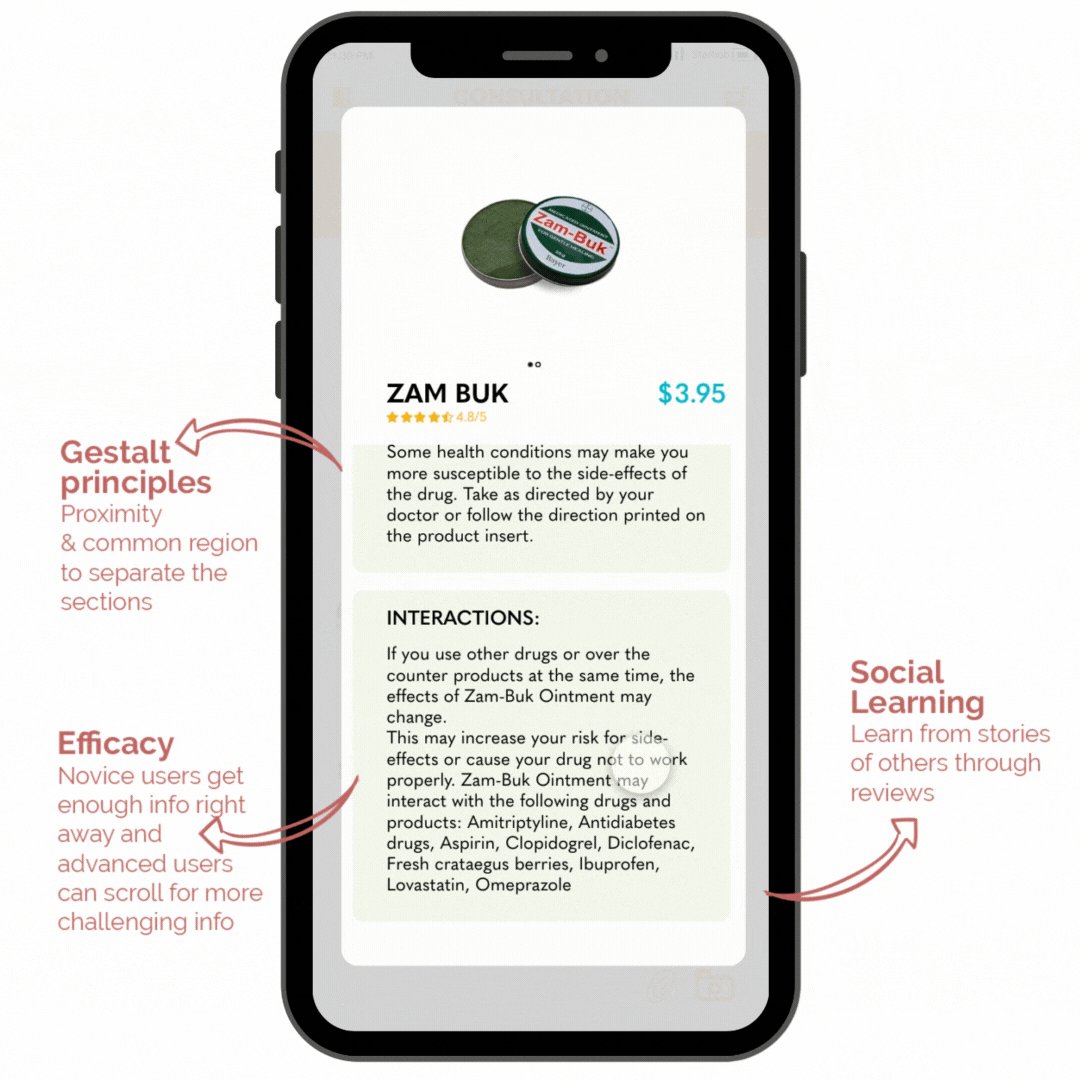
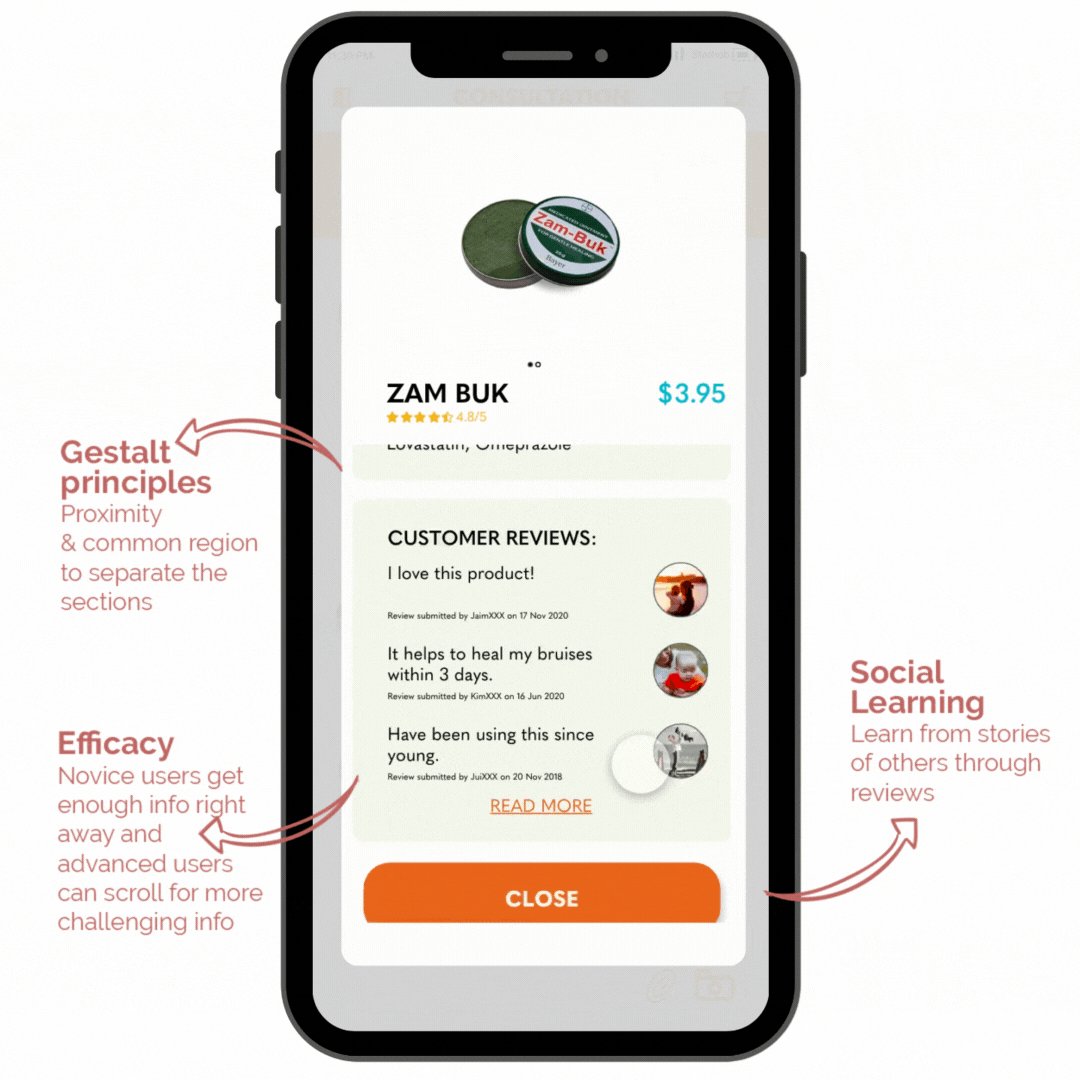
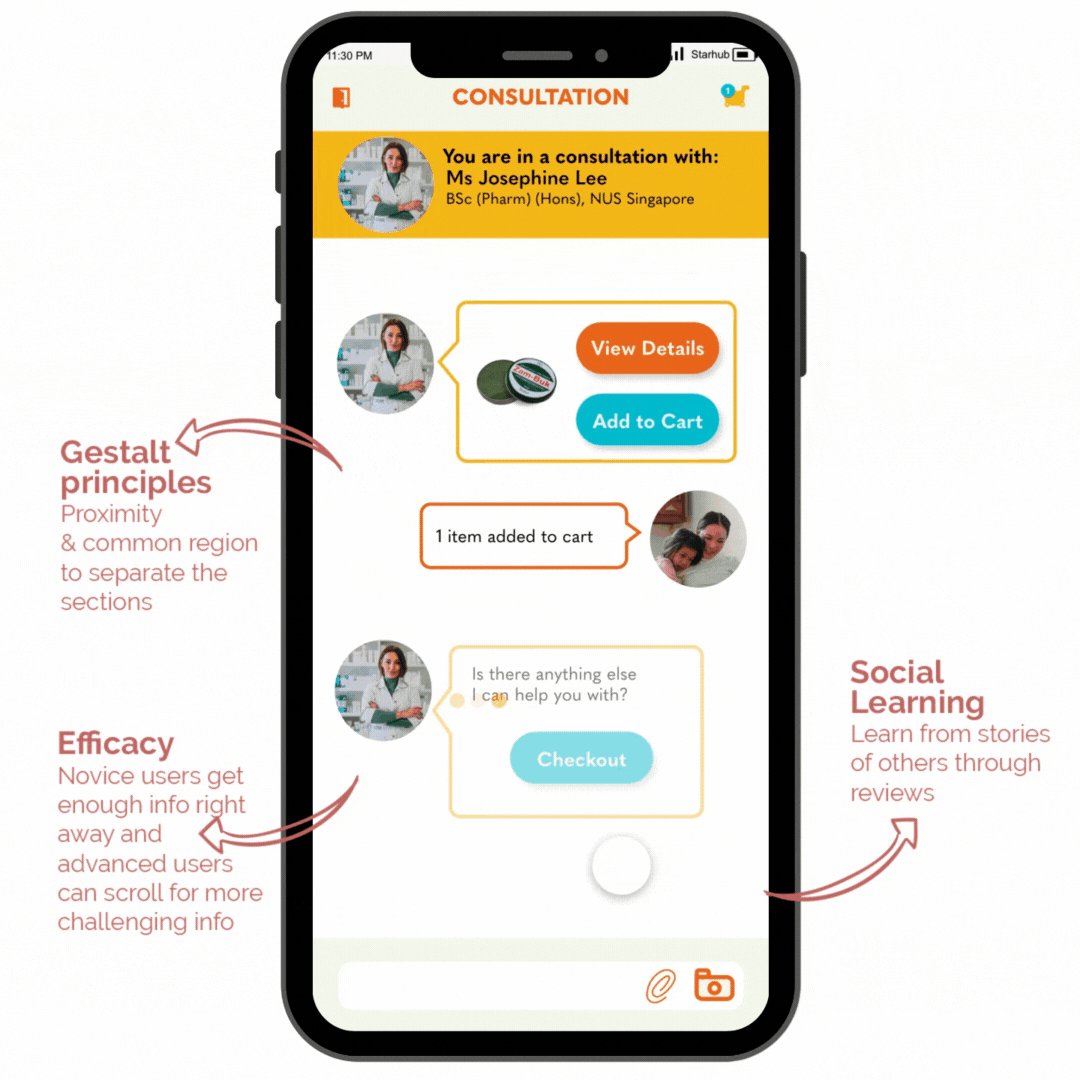
Final Delivery
Taskflow 1: Consultation
Taskflow 2: Order from Presription
Taskflow 3: Track Order
Key screens with explanation: